Адрес для входа в РФ: toffler.lol
А вот такой вопрос по Photoshop
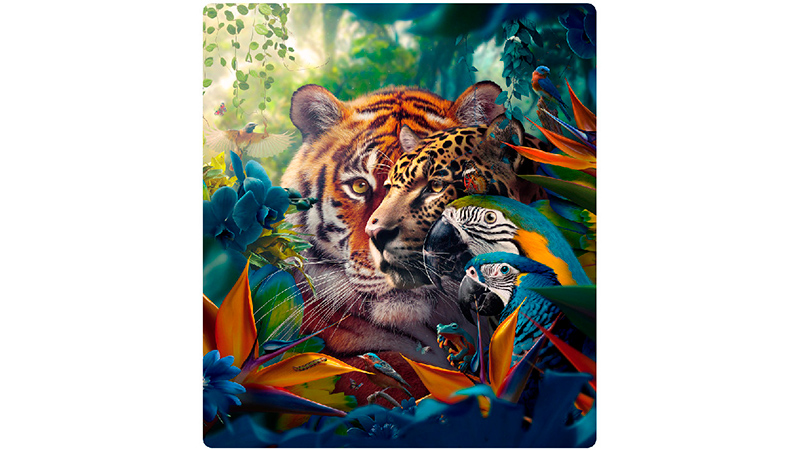
Смотрите, есть задача: взять картинку, отличную от формата 16:9 (например, квадрат или прямоугольник, чья ширина меньше высоты, умноженной на 1,8), и ее нужно привести к формату 16:9, просто добавив равномерно слева-справа размер холста (именно размер холста, а не растягивая картинку), чтобы у картинки ширина стала как полагается.

Понятно, как это сделать вручную: вызвать "Размер холста", там задать нужный размер ширины, дорисовать холст, после чего получим картинку 16:9.

Теперь внимание - вопрос: можно ли это как-то автоматизировать в одну операцию, учитывая тот факт, что размер картинки будет меняться? То есть можно ли в наборе операций вместо четкого параметра ширины задавать формулу: высота, умноженная на 1.8?
У меня в Photoshop используется немало наборов операций, но они все - под фиксированные размеры. А вот чтобы работать с изображениями разных размеров по формуле - я с таким не сталкивался. Есть ли такое решение? Буду благодарен за советы.
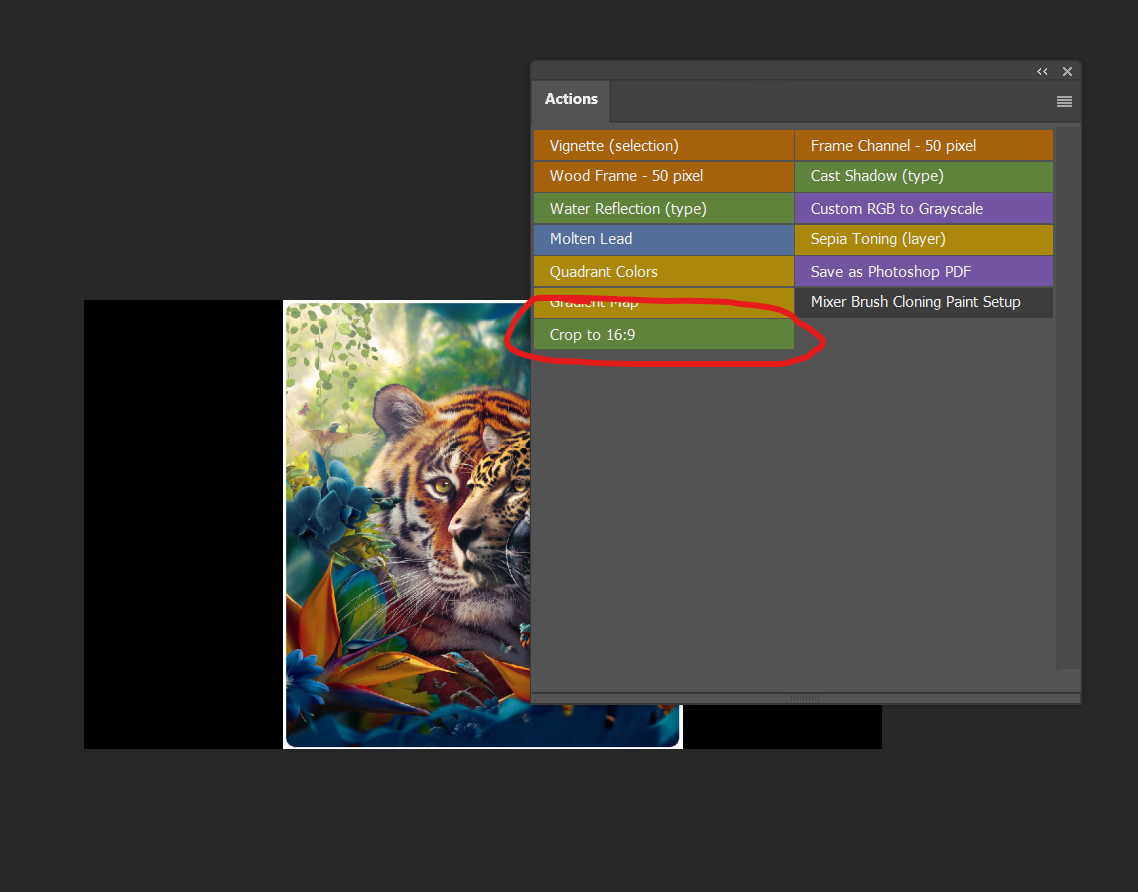
Upd: Подсказали простое и изящное решение. Мне же в конце концов надо получить картинку 800х450 (иллюстрация для сайта). Картинки, которые нужно обработать до нужного соотношения, практически всегда имеют высоту больше, чем 450. В результате нужно просто создать Action, в котором картинку ресайзить до высоты 450, а потом размер холста по ширине увеличить до 800. И всё, никаких формул!
convert, которая позволяет делать практически всё, что угодно.
1. Скрипт следующего содержания с расширением ".js" и значимым названием (к примеру, CropTo16_9.js) сохранить в папку скриптов по адресу "C:\Program Files\Adobe\Adobe Photoshop 20##\Presets\Scripts":
var doc = app.activeDocument;
var currentHeight = doc.height;
var newWidth = currentHeight * 1.777777;
doc.resizeCanvas(newWidth, currentHeight, AnchorPosition.MIDDLECENTER);
2. Фотошоп перезапустить. Создать экшн, из контекстного меню в панели Actions выбрать Insert Menu Item. Далее выбрать File->Scripts->CropTo16_9

А я уж бьіло полез искать вариант решения. Так задачка перестает бьіть интересной...
В Photoshop, к сожалению, нельзя напрямую использовать формулы для изменения размера холста в действиях (Actions). Действия в Photoshop обычно фиксируют конкретные значения, а не относительные или вычисляемые параметры. Однако, вы можете решить вашу задачу с помощью написания скрипта на JavaScript для Photoshop.
Скриптинг в Photoshop позволяет использовать более сложные операции, включая вычисления и условные операторы. В вашем случае, скрипт может выглядеть следующим образом:
Определить текущие размеры изображения.
Вычислить необходимую ширину, чтобы соотношение стало 16:9 (то есть удвоить высоту).
Изменить размер холста до вычисленной ширины, центрируя изображение.
Ниже приведен пример такого скрипта на JavaScript для Photoshop:
var doc = app.activeDocument;
var currentHeight = doc.height;
var newWidth = currentHeight * 2;
// Изменение размера холста, центрируя изображение
doc.resizeCanvas(newWidth, currentHeight, AnchorPosition.MIDDLECENTER);
Чтобы использовать этот скрипт:
Откройте Photoshop и ваше изображение.
Найдите в меню "Файл" → "Сценарии" → "Обзор", и выберите файл скрипта.
Запустите скрипт.
Этот скрипт автоматически изменит размер холста вашего изображения до соотношения сторон 16:9, добавляя необходимое пространство слева и справа от изображения.
Обратите внимание, что для использования скриптов необходимо иметь базовые знания работы с JavaScript и настройками Photoshop.
var doc = activeDocument
doc.resizeCanvas(Math.max(doc.width,doc.height),Math.max(doc.width,doc.height))
2x1 нужно допилить
До 18:9 - и это еще не проверяя работоспособность самого метода. ИИ такой ИИ...
var backgroundC = new SolidColor();
backgroundC.rgb.red = 255;
backgroundC.rgb.green = 255;
backgroundC.rgb.blue = 255;
backgroundColor = backgroundC;
var currentHeight = doc.height;
var newWidth = currentHeight * 2;
2. Вкладка Image/Canvas size. Там выбрать проценты вместо пикселей. Ручками дописать к размерам "*2" (умножить на два). К обоим размерам. Проверить, чтобы пимпа 'Relative" была отжата. Нажать ОК.
3. Нажать кнопку Stop на палитре Actions.
Все. Теперь в Actions есть соответствующий макрос. Нажать на него, чтобы все заверте...
Рычажный смеситель - вещь!
Но закрывать не научился 😒
И не перепутайте! 😺
Одной кнопкой без скриптов не получится.
Надо до того зайти в Image Size, там вбить нужный Width (при этом соотношение должно быть залочено), а потом уже жать на кнопку макроса. Все равно быстрее, чем весь процесс только ручками делать.
Если же нужный Width, к которому надо привести картинку (вне зависимости от исходных размеров) фиксированный (например 1080) то можно записать два макроса. Один на Image Size, второй на Canvas Size. Они все равно рядом в палитре болтаться будут.
1 действием задаем картинке 900 пикселей высоту с включенным замочком пропорции
2 действием задаем размер холста 1600 пикселей
Именно такие простые операции для многих файлов делают многие просмотрщики файлов. Я например FastStone Image Viewer использую. Там есть Batch Convert - либо вызвать по F3, либо выбрать файлы и в контекстном меню выбрать.
Есть еще ImageMagick... Я его я когда-то использовал, там вообще всё продвинуто, и можно крутые скрипты писать по конвертированию картинок с накладыванием чего угодно на них.
Но и опять же, в век ИИ живем )
Вам надо получить ОБА с отношением 16:9
На какой процент от имеющегося размера вы предлагаете увеличить размер холста чтобы В ОБОИХ случаях получить 16:9?
Будет работать если отношение сторон в исходных картинках, при разном их размере, одинаковое.